Kundenfall: Farbkodierung von SharePoint-Formular-Tabs
So erstellen Sie ein SharePoint-Formular mit farbcodierten Registerkarten
Geschäftliche Anforderungen
Wir haben eine Kundenanfrage, die Registerkarten des Formulars mit einer benutzerdefinierten Farbe zu kodieren, um sie an das Firmendesign anzupassen.
Verwendete Virto Software-Komponenten
Virto SharePoint Forms Designer.
Zusammenfassung der Lösung
Virto SharePoint 2013 und SharePoint Online Formulare können mit css-Farbkodierung erweitert werden, indem benutzerdefinierter Code im css-Editor verwendet wird.
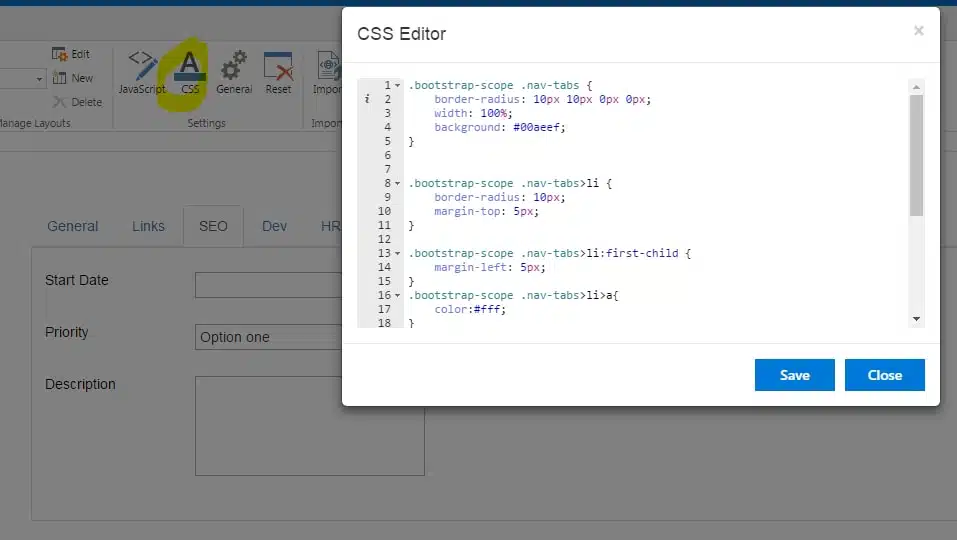
Sie müssen den folgenden Code im css-Editor eingeben und das Formular speichern.
.bootstrap-scope .nav-tabs {
border-radius: 10px 10px 0px 0px;
width: 100%;
background: #00aeef;
}
.bootstrap-scope .nav-tabs>li {
border-radius: 10px;
margin-top: 5px;
}
.bootstrap-scope .nav-tabs>li:first-child {
margin-left: 5px;
}
.bootstrap-scope .nav-tabs>li>a{
color:#fff;
}
.bootstrap-scope .nav-tabs>li>a:hover{
color:#000;
}
.bootstrap-scope .nav-tabs>li.active>a{
color:#000;
}
.bootstrap-scope .nav-tabs>li>a{
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
}
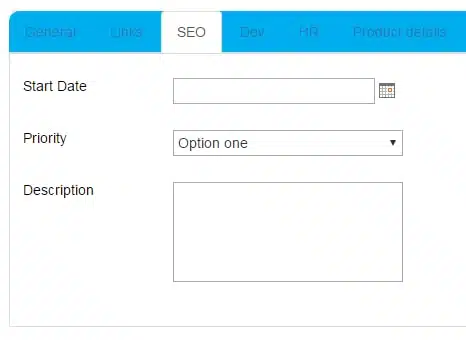
In diesem Beispiel wird die blaue Hintergrundfarbe #00aeef verwendet. Sie können die Hintergrundfarbe und die Textfarben auch ändern.
Jetzt haben Sie die farbcodierten Registerkarten in Ihrem SharePoint-Formular.
Find more useful information on the Virto SharePoint Forms Designer and Virto SharePoint Online Forms Designer pages.
Weitere nützliche Informationen finden Sie auf den Seiten Virto SharePoint Forms Designer und Virto SharePoint Online Forms Designer.
| Verwandte Produkte: | |
|---|---|
 |
 |
| Office 365 Forms Designer |
SharePoint Forms Designer |
[contentblock id=6 img=html.png]