How to Color-Code SharePoint Calendars
Company-wide calendars with multiple users may be difficult to read without markers distinguishing calendar items and events. A common and simple way to organize SharePoint calendars is by color-coding event categories. Calendar Overlay Pro by Virto offers a wide range of vibrant colors to color code any event or meeting in your personal or group calendars.
You can add colors to SharePoint calendars in the following ways:
- Overlay multiple views in your SharePoint calendar
- Create a calculated column and use the content editor for color-coding event categories
- Use Virto Calendar Overlay Pro for Office 365 and Microsoft Teams to quickly and easily color-code events
Let’s unpack each of these methods.
View the video guide on how to color-code an Office 365 calendar, or see the steps below.
Overlay Multiple Views in SharePoint
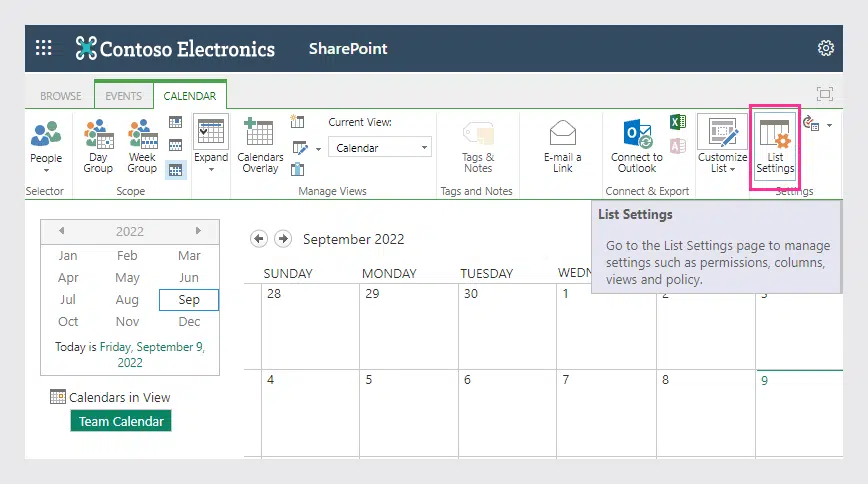
Create a SharePoint calendar as shown in the How to Create a SharePoint Calendar blog post. Now you can set up event categories. Open “List Settings” from within the Calendar tab.

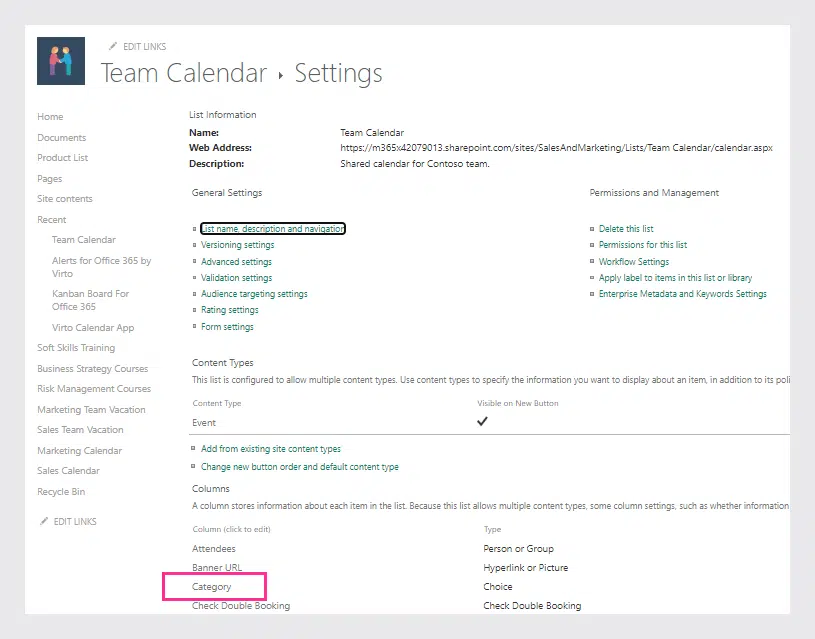
Find the “Category” column.

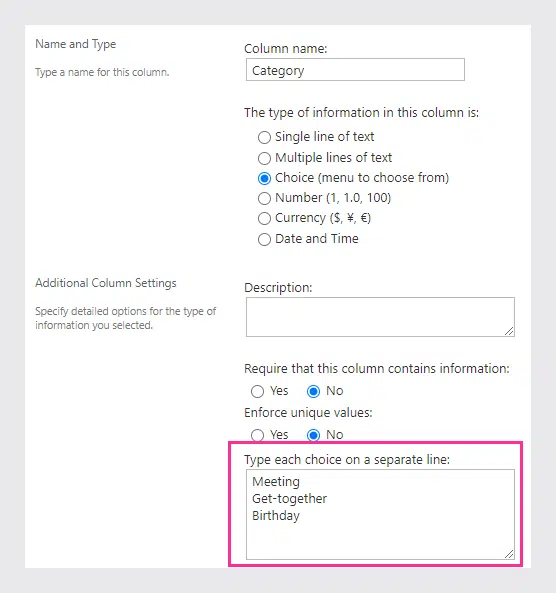
Type in your categories or leave the default ones and click OK.

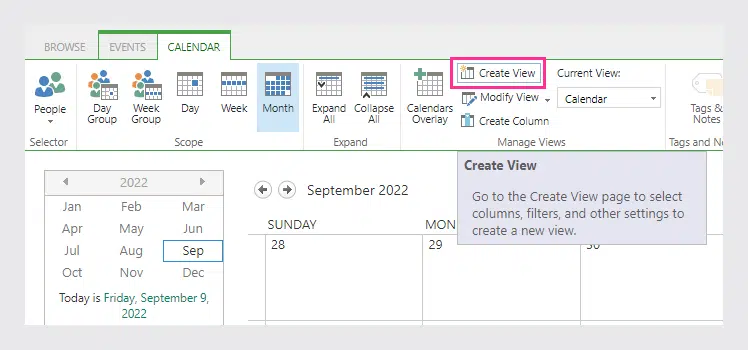
Now you can create a calendar view for each event category: click “Create View” in the Calendar tab.

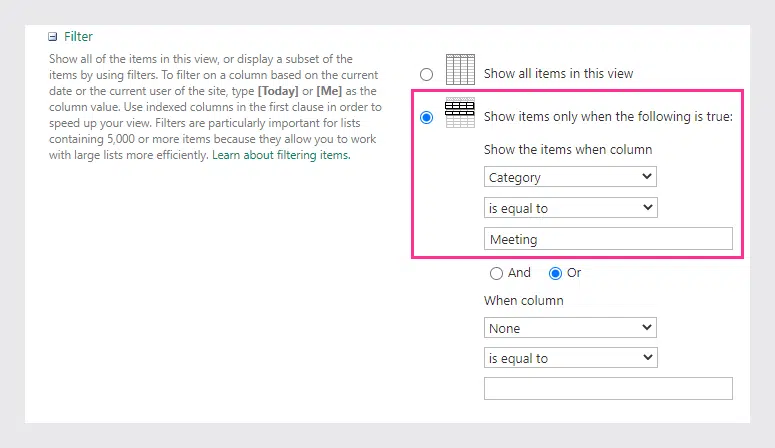
Choose a calendar view type and specify the name of your new view. Then add a filter to show the calendar items of a chosen category. Make sure the value for the filter matches your category name. Save the view and do the same for each category.

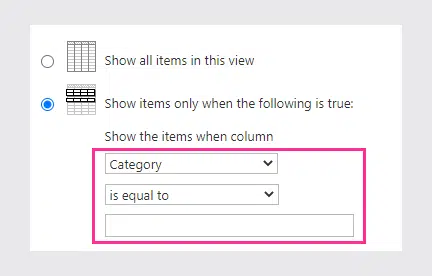
Next, create a blank calendar view on which to overlay your category views. For example, add the “Default Calendar” view and apply the filter, <strong”>Category is equal to [blank]”. Set this view as default.

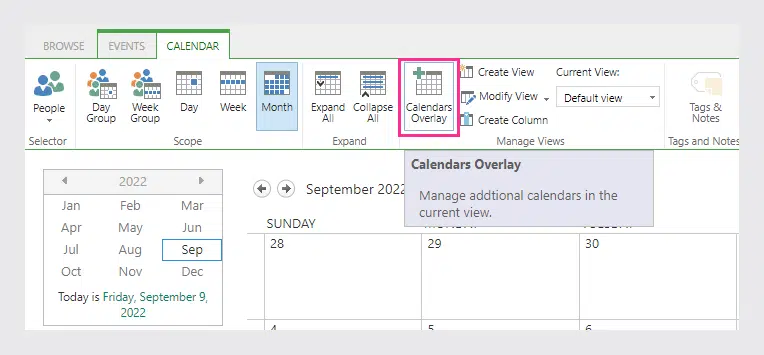
Now you can overlay multiple calendar views; click “Calendars Overlay” in the Calendar tab.

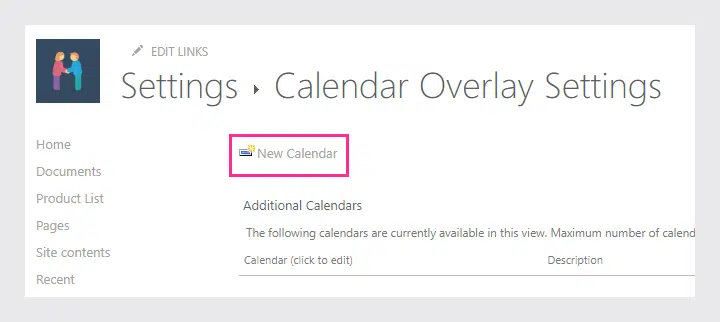
Now click “New Calendar”.

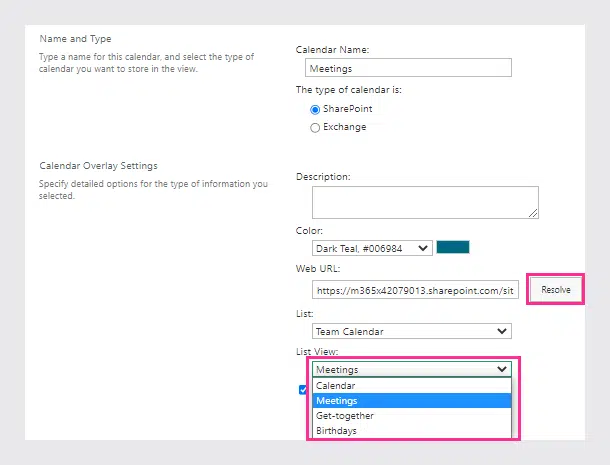
Fill in the required fields. Click “Resolve” to get the list of available calendar views within your SharePoint site. Choose the required view and select your desired color for that view. Repeat this for each calendar view.

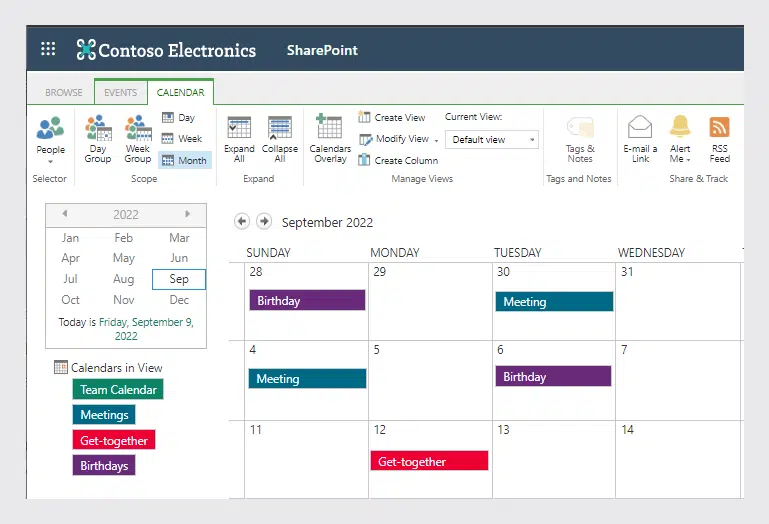
When you have finished with all the overlays, you will see a color-coded SharePoint calendar.
This color-coding method has three disadvantages:
- it takes too much time to color-code events
- there is a limit of ten overlays
- you need a developer to change the color palette.
The solution? Use third-party solutions like Virto Calendar Overlay Pro. With Virto Calendar, you can overlay an unlimited number of calendars and views. See below.
Color-Coding SharePoint Calendars
Color-coding SharePoint calendars with calculated columns can also be used to color-code SharePoint lists of any type. Let’s see how.
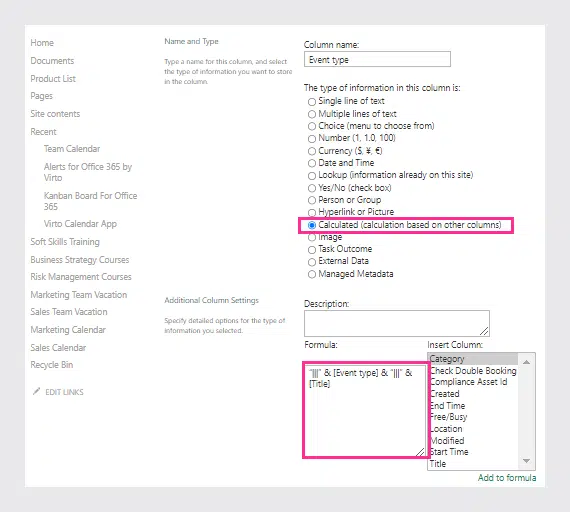
As described in the first method, create a new category column for event categories in a SharePoint calendar.
In this example, we’ll name it “Event type”. You can pick any other column name you like.
Next, select “Calculated” for the type of information contained in the column and insert the following formula into the “Formula” text-entry field:
“|||” & [Event type] & “|||” & [Title]

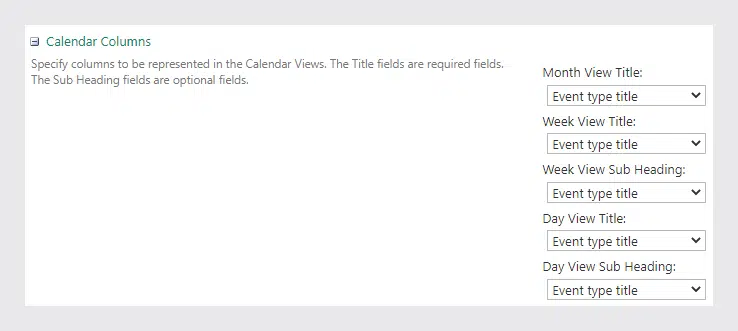
Create a new view or modify the default view of the SharePoint calendar and replace the name of the month, week, and day views with the name of the created column – for example, “Event type.” This feature is also available for SharePoint group calendars.

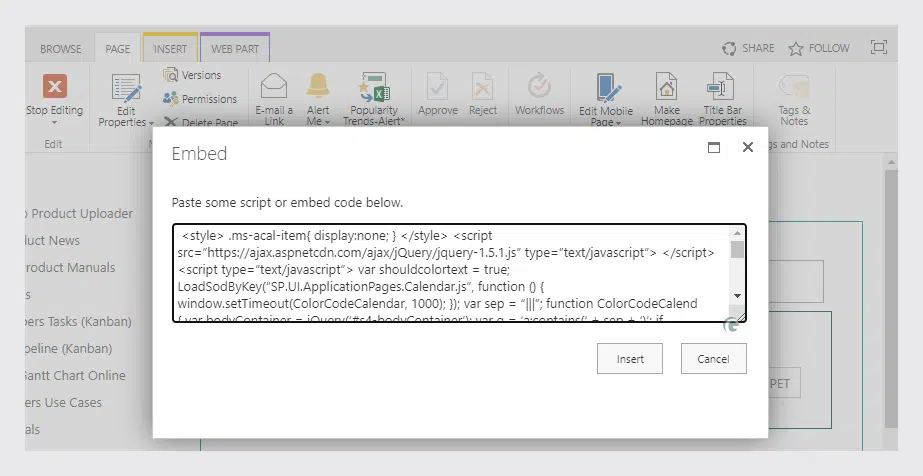
Insert the following script into the content editor. Choose “Click here” to add new content, then “Edit Source”, paste the script, and click “Save”.

Color-Coding Calendar with Virto Calendar Overlay
The Virto Calendar Overlay extends the native SharePoint calendar’s functions with the ability to overlay more than ten calendars in one view and easily adjust the colors of calendar categories.
Step 1. Click the “Edit” icon in the top left of the calendar view to open the Virto Calendar settings. Then click the “Edit” icon next to a data source you need to color-code.
Step 2. Choose how you’d like to color-code your calendar – by location, session type, category, or any other field available in this dropdown list. Specify your preferred color for each value. Save the changes.
Step 3. Save and open the calendar to confirm the changes and see the result.
Step 4. Enjoy a well-organized calendar!
With Calendar Overlay Pro’s color-coding function, color-coding events can be completed in a matter of minutes. There’s no need to type in a script or perform monotonous steps to apply colors to your calendars or their categories: simply choose an appropriate field for categories and pick a color to highlight them in a single calendar view.
✓ USEFUL LINKS ON OFFICE 365 SHARED CALENDAR
- Calendar App for Office 365
- How to Share Tasks from MS Planner with Virto Calendar and MS Teams
- Export of ICS files to the Outlook
- Public Folder Calendar
Not sure which method will work best for you? Schedule a consultation call with our experts to see how we can fit your requirements.