How to Create and Optimize SharePoint Page: A Complete Guide
Create engaging SharePoint pages that supercharge productivity and boost user experience. Learn step-by-step how to build intuitive pages that organize content in our comprehensive guide.
More than just a document repository, SharePoint serves as the digital backbone of modern business operations, enabling teams to build sophisticated information ecosystems that drive productivity and innovation.
At the core of SharePoint’s versatility are its Pages, which play a crucial role in visualizing data and enhancing user experience. Pages allow you to display content in an engaging, organized, and accessible way, making it easier for users to find important information and interact with resources effectively.
In this article, we’ll guide you through creating, customizing, and optimizing SharePoint Pages. From fundamental concepts to advanced optimization techniques, we’ll equip you with the tools and knowledge to harness SharePoint’s full potential in your business landscape.
What Is a SharePoint Page?
SharePoint Pages are a fundamental component of a SharePoint site, acting as the interface through which users interact with and visualize content. Whether you’re managing documents, sharing updates, or creating dashboards, SharePoint Pages provide a flexible and user-friendly platform for displaying and organizing information. In this section, we’ll explore the definition of SharePoint Pages, the different types of pages available in SharePoint, and their purpose in enhancing collaboration and productivity.
Definition of SharePoint Pages
SharePoint Pages are customizable canvases designed to display and interact with content stored within a SharePoint site. They act as the visual layer, allowing users to present data, documents, lists, libraries, dashboards, and other resources in a structured, visually appealing, and easily navigable format.
👉 So, what is a page in SharePoint? A page in SharePoint is a customizable workspace where users can organize and display content such as text, images, web parts, and embedded tools to improve accessibility and collaboration.
Modern SharePoint and the rise of Modern Pages
Modern SharePoint represents a significant shift in how SharePoint sites are built and experienced. Microsoft has heavily invested in Modern Pages, making them the default and recommended approach for creating new pages. They offer a streamlined, user-friendly experience focused on:
- Responsiveness: SharePoint Modern Pages adapt seamlessly to different screen sizes, ensuring a consistent experience on desktops, laptops, tablets, and smartphones.
- Visual appeal: Modern Pages offer a cleaner, more modern aesthetic, making it easier to create visually engaging content. They support rich media, including images, videos, and interactive elements.
- Ease of use: The drag-and-drop interface for adding and arranging web parts simplifies page creation and customization, empowering users to build dynamic pages without needing extensive technical expertise.
- Integration with Modern SharePoint features: Modern Pages seamlessly integrate with other modern SharePoint features like communication sites, hubs, and the modern document library experience.
👉 What is a SharePoint site page, and how does it differ from a SharePoint site? A SharePoint site page is a single document or web page within a larger SharePoint site, much like a file within a folder. A SharePoint site, on the other hand, is a collection of related web pages, lists, libraries, and other resources, acting as the main container for organizing information. Essentially, the site is the overarching structure, while the page is a specific piece of content within that structure. Think of it as a book (the site) containing individual chapters (the pages). Both contribute to the overall information architecture, but serve different purposes and have different scopes.
SharePoint Modern Pages in detail
The core strength of Modern Pages lies in their use of web parts. These are modular components that display specific types of content or functionality. Think of them as building blocks that you can arrange and configure to create your desired page layout. Examples of web parts include:
- Text web part: For adding and formatting text content.
- Image web part: For displaying images.
- File Viewer web part: For embedding documents, spreadsheets, and presentations directly onto the page.
- Quick chart web part: For creating simple charts and graphs.
- List web part: For displaying lists and list data.
- Document library web part: For displaying document libraries and enabling direct interaction with files.
- Events web part: For showcasing upcoming events.
- News web part: For displaying news posts and announcements.
- Power BI web part: For embedding interactive Power BI reports and dashboards.
- And many more… The range of available web parts is constantly expanding, providing extensive flexibility for customizing pages.
Example use case: Imagine creating a project hub using a Modern Page. You could include:
- A Document Library web part to provide access to project documents.
- A Task List web part to track project tasks and assignments.
- A Planner web part to visualize project timelines and progress.
- A Quick Chart web part to display key project metrics.
- A News web part to share project updates and announcements.
Legacy page types (explanation and why they are less relevant)
While these page types still exist in older SharePoint environments, they are not recommended for new sites and are gradually being phased out:
- Classic Pages: These offered a more basic page editing experience with limited customization options compared to Modern Pages. They lacked the responsive design and modern web part capabilities.
- Web Part Pages: These were specifically designed for adding web parts, but this functionality is now seamlessly integrated into Modern Pages. The distinction is no longer necessary.
- Publishing Pages: These were used for content that required approval workflows before publication, often in the context of intranet portals or corporate websites. Modern SharePoint handles publishing scenarios differently, using features like communication sites, news posts, and modern page approval processes.
For users working with modern SharePoint, focusing on Modern Pages and understanding the power of web parts is essential for creating effective and engaging SharePoint experiences. While awareness of legacy page types can be helpful for working with older SharePoint environments, Modern Pages represent the future of SharePoint page development.
👉 So, what type of pages are in SharePoint? Modern SharePoint primarily uses Modern Pages, providing a responsive and flexible design for displaying various content types through the use of web parts.
Purpose of Pages: What is the point of a SharePoint page?
SharePoint Pages serve as dynamic, interactive portals within your SharePoint site, designed to connect users with the information, tools, and people they need to be productive. They move beyond static information display, offering a platform for engagement, collaboration, and streamlined workflows.
Key benefits of SharePoint Pages
SharePoint Pages offer a range of benefits that enhance collaboration and productivity. These include:
- Enhanced data visualization: Transform raw data into actionable insights by presenting it through visually compelling charts, graphs, and dashboards. Interactive visualizations allow users to explore data dynamically, uncovering trends and patterns that might otherwise be missed. Connect pages to live data sources for real-time updates, enabling data-driven decision-making.
- Simplified navigation: Organize information logically and create clear navigation paths, making it easy for users to find what they need quickly. Use menus, links, and structured page layouts to guide users through complex information architectures. Reduce the time spent searching for information and improve overall site usability.
- Improved user interaction: Foster active participation and engagement by incorporating interactive elements. Embed forms for collecting feedback or data, integrate videos for training or announcements, and leverage dynamic web parts to create personalized experiences. Transform passive information consumption into active engagement.
- Centralized platform: Consolidate essential information, tools, and resources into a single, easily accessible location. Create dedicated project hubs, team workspaces, or departmental portals that bring together everything users need in one place. Break down information silos and promote cross-functional collaboration.
- Targeted communication: Tailor pages to specific audiences or purposes, ensuring that the right information reaches the right people at the right time. Create targeted news announcements, project updates, or training materials that address the specific needs of different user groups. Improve communication efficiency and reduce information overload.
Expanded use cases with examples:
Let’s explore some practical examples of how SharePoint Pages can be used in different scenarios:
- Data presentation: A sales team could create a page displaying key performance indicators (KPIs) like sales revenue, conversion rates, and customer acquisition cost. Interactive charts and graphs could allow users to drill down into specific data points and analyze trends over time.
- Interactive dashboards: A project manager could create a dashboard that provides a real-time overview of project status, including task completion rates, budget tracking, and upcoming milestones. The dashboard could integrate data from various sources, such as task lists, project timelines, and budget spreadsheets.
- Instructional and informational resources: A human resources department could create a page with onboarding materials for new employees, including company policies, training videos, and FAQs. The page could also include interactive forms for new hires to complete required paperwork.
- Team or project hubs: A marketing team could create a hub that centralizes all project-related information, including campaign plans, marketing assets, social media updates, and team communication channels. The hub could serve as a central collaboration space for team members to work together effectively.
- News and announcements: A company could use a page to share important news and announcements with employees, such as company performance updates, policy changes, or upcoming events. The page could include targeted news feeds for different departments or locations.
All in all, SharePoint Pages are much more than just static web pages. They are dynamic, interactive tools that empower users to access information, collaborate effectively, and streamline workflows. By leveraging the key benefits and exploring the diverse use cases, organizations can unlock the full potential of SharePoint Pages and transform their intranets into vibrant, engaging platforms for productivity and communication.
Benefits of Working with SharePoint Pages
SharePoint Pages are more than just a way to display content—they’re powerful tools that empower teams to collaborate, organize information, and streamline workflows. This section explores the key benefits of working with modern SharePoint Pages, focusing on their flexibility, enhanced collaboration capabilities, and seamless integration with other services within Microsoft 365.
Flexibility to customize
One of the standout features of modern SharePoint Pages is their remarkable customizability, powered by a diverse range of web parts. Web parts are modular components that display specific content or functionality. Users can easily add, modify, and rearrange these web parts to create a page that perfectly meets their unique needs. Whether building a dashboard with live data, embedding a video tutorial, or creating a project overview page, SharePoint provides the flexibility to design pages that align with your organization’s goals. This drag-and-drop functionality empowers users to create dynamic and engaging pages without requiring specialized technical skills.
Example: A project manager can customize a page to include a task tracker web part, a document library web part for team files, and a calendar web part for deadlines—all in one centralized location.
Improve collaboration
SharePoint Pages are designed to foster team collaboration and engagement by organizing critical data, making it accessible to everyone, and providing tools that facilitate teamwork. Teams can use pages to share updates, create reports, centralize resources, co-author documents in real-time, provide feedback through comments, track changes with version history, and manage approvals with streamlined workflows. This ensures that all members are aligned, informed, and working together effectively.
By presenting information in a clear and structured way, SharePoint Pages reduce the time spent searching for documents or updates, allowing teams to focus on what matters most.
Example: A team working on a product launch can use a SharePoint Page to centralize campaign plans, track progress with reports, share updates, and collaborate on documents simultaneously, boosting overall productivity and teamwork.
Integrate with other Microsoft 365 tools
SharePoint Pages seamlessly integrate with other services within the Microsoft 365 ecosystem, including Microsoft Teams, OneDrive, Power BI, and more, creating a unified and efficient digital workspace. This integration is largely facilitated by the use of web parts. For example, a Power BI web part can embed interactive reports directly onto a SharePoint page. Similarly, a OneDrive web part can display files stored in OneDrive without requiring users to leave the SharePoint environment.
Pages can display content from tools like Excel, Power BI, or OneDrive, providing users with real-time data and resources without leaving SharePoint. In addition, SharePoint Pages can be embedded within Microsoft Teams channels, making it easier for team members to access important information directly from their collaboration platform. This level of integration eliminates silos and ensures that everyone has access to the tools and data they need.
Example: A sales team can embed a SharePoint Page within a Teams channel, displaying a Power BI dashboard with live sales data (using the Power BI web part), a shared OneNote for meeting notes, and a document library with client proposals—all accessible in one centralized location.
By leveraging the flexibility, collaborative features, and integration capabilities of modern SharePoint Pages, organizations can improve efficiency, communication, and productivity, making them an invaluable resource for any team.
👉 How many pages are in SharePoint? SharePoint allows for a vast number of pages, limited primarily by storage capacity, not a fixed count. The actual number varies greatly depending on usage.
How to Create Pages on SharePoint, Plus SharePoint Tips
Creating a page in SharePoint is a straightforward process that allows you to organize and display content in a way that improves collaboration and user experience. In this section, we’ll walk you through the preparation, step-by-step instructions, and tips for setting up and customizing your SharePoint Pages. We’ll also explore practical use cases to help you apply these skills effectively.
👉 NB: Before you begin, ensure you have the necessary permissions. You’ll need to be a site administrator or site owner to create and publish pages. Consider the purpose of your page and the type of content you want to present.
Step-by-step guide to how to create a SharePoint page
Here’s how to create a modern SharePoint page:
- Navigate to your SharePoint site. Go to the site where you want to create the page.
- Create a page: Look for the button or menu option to add a new page. This is typically labeled “New,” “+ New,” or similar, and might be located in the top navigation bar, within a section of the page, or within a document library.
- Choose a starting point (Optional). You can start with a blank page for maximum design flexibility or choose a template for a pre-configured layout. While templates can be helpful, sometimes starting with a blank page is more efficient, especially if you have a specific design in mind.
- Add a page title. Give your page a clear and descriptive title.
- Customize with web parts. Add web parts to build your page content. Web parts are modular components that display various types of content, including text, images, lists, libraries, videos, and more.
- To add a web part, click a “+” button or a placeholder with a prompt like “Add a web part.” Clicking this allows you to choose from a wide variety of web parts. The available web parts can vary depending on your SharePoint environment and any custom web parts that might have been developed for your organization.
- Once you’ve added a web part to your page, you can customize its appearance and behavior by dragging & dropping, resizing, or configuring its settings. To change the added web part’s settings, click the “Edit Web Part” icon or “Edit properties” to access these settings. Here, you can change things like the title, data source, layout, appearance, and behavior of the web part.
- Save and publish. Once you’re satisfied, save your page as a draft or publish it to make it visible to others.
👉 So, how to create a page in SharePoint? If you’re wondering ‘how to create a new page in SharePoint’, then the process is relatively straightforward. In SharePoint, navigate to the site where you want your new page to reside. Click the “New” button, usually found at the top of the page or within a document library. Select “Page” from the dropdown menu, which will open the page creation interface. Choose a template or start with a blank page and add your desired content using the available web parts. Finally, publish your page to make it accessible to others.
Tips for creating a SharePoint page
Creating a positive user experience is crucial for successful SharePoint pages. These tips will guide you in designing pages that are not only visually appealing but also easy to navigate, informative, and engaging on any device.
- Layouts:
- Columns: SharePoint pages allow you to structure content using columns. While the specific options might vary slightly depending on your SharePoint version, you’ll typically find options for one, two, or three columns.
- Choosing the right layout:
- One-column: Best for simple pages with a single focus, like announcements or news articles.
- Two-column: Suitable for presenting related information side-by-side, such as text and an image, or two related lists.
- Three-column: Useful for more complex layouts or when you need to display multiple pieces of information simultaneously. Be mindful of not overcrowding the page.
- Sectioning: Within columns, you can further organize content using “sections.” Sections provide visual separation and help group related web parts together.
- Metadata for search:
- What is metadata? Metadata is information about information. It helps categorize and describe your page content.
- Keywords: Use relevant keywords that users might search for when looking for your page. Think about the terms people would use to find this specific content.
- Categories: If your SharePoint site uses a managed metadata system (predefined categories), assign appropriate categories to your page.
- Page description: Provide a concise and informative description of the page’s content. This description often appears in search results.
- Why metadata matters: Proper metadata makes your page easier to find through search, improves site organization, and helps users quickly understand the page’s purpose.
The process for adding metadata might vary slightly depending on your SharePoint version and configuration. However, the general approach is as follows:
- Edit the page: Open the page you want to add metadata to and click the “Edit” button.
- Page details pane: Look for a way to access the page details or properties. Some modern SharePoint experiences have a dedicated “Page Details” or “Properties” pane that opens on the right side of the page when you’re in edit mode.
- Metadata fields: Once you’ve opened the Page Details or Properties pane, you’ll see various fields where you can enter metadata. Common fields include: Title, Description, Keywords, and Categories.
- Save changes: After entering the metadata, be sure to save your changes to the page.
If you only see “Description” in the Page Details and not “Keywords” or “Categories,” it likely means these metadata fields haven’t been enabled for the Pages library or haven’t been added to the specific content type associated with your page. If that’s the case, contact your administrator for more information.
- Mobile responsiveness:
- Performance considerations: Avoid overloading your page with excessive images, videos, or complex web parts, as these can slow down loading times on mobile devices with limited bandwidth.
- Responsive web parts: Modern SharePoint web parts are designed to be responsive, meaning they adapt to different screen sizes.
- Embedding external content:
- Embed web part: Use the Embed web part to insert content from external sources.
- Supported sources: Common sources include YouTube videos (MP4 format is recommended), Power BI reports and dashboards, Microsoft Forms, and other websites that provide embed codes or URLs.
- Permissions: Access to embedded content is controlled by the source platform. For example, if a YouTube video is set to private, only authorized users will be able to view it on your SharePoint page, even if the page itself is accessible.
- Customizing colors and styles:
- Theme options: SharePoint sites often have predefined themes that control the overall color scheme and fonts.
- Section backgrounds: You can customize the background color or image for individual sections on your page to create visual interest and separation.
- Text formatting: Use the formatting options in the Text web part to control font styles, sizes, colors, and other text properties.
- Accessibility: Ensure sufficient contrast between text and background colors for readability and accessibility.
- Working with web parts:
- Interactive web parts: Leverage interactive web parts to enhance user engagement.
- Examples:
- Calendars: Display upcoming events and deadlines.
- Charts: Visualize data in a clear and compelling way.
- Call-to-action (CTAs): Encourage users to take specific actions, such as visiting a link or filling out a form.
- Quick polls: Gather feedback and opinions from users.
- Web Part Connections: Some web parts can be connected to each other to create dynamic interactions. For example, you could connect a list web part to a chart web part to visualize data from the list.
To design engaging and effective SharePoint pages for your users, keep these tips in mind. Organize content in a logical way with clear navigation. Use visual elements sparingly to highlight important information without creating clutter. Test pages thoroughly and solicit user feedback. Continually refine pages over time by addressing issues raised and incorporating suggestions. Well-structured pages that are visually clean and easy to use will provide the best experience for your audiences.
Use cases for SharePoint Pages
The versatility of SharePoint pages makes them ideal for a wide range of scenarios. Here are a few examples to illustrate how different web parts and features can be combined to create effective and engaging pages:
- Reporting page:
- Purpose: To provide a clear overview of key performance indicators (KPIs) and other important data.
- Web parts:
- Text web part: Introduce the report and provide context.
- Chart web part: Visualize data trends and comparisons. Connect to Excel or Power BI for dynamic charts.
- List web part: Display tabular data or create summary tables.
- Power BI web part: Embed interactive Power BI reports and dashboards directly into the page.
- Data refresh: The frequency of data refresh depends on the configuration of the data source (Excel, Power BI, etc.). Power BI reports, for example, can be configured for automatic refresh.
- Example: A monthly sales report showing sales figures by region, product, or sales representative.
- Interactive sales dashboard:
- Purpose: To provide a dynamic view of sales performance, allowing users to interact with the data and filter it based on their needs.
- Web parts:
- KPI web part: Display key performance indicators like sales targets, conversion rates, or average deal size.
- List web part: Show deal status, upcoming opportunities, or customer information.
- Planner web part: Track tasks and deadlines related to sales activities.
- Events web part: Display an appointment calendar for scheduling sales meetings or customer visits.
- Quick Chart web part: Create simple charts directly within the page.
- Filters: Use filter web parts to allow users to personalize the data displayed on the dashboard. For example, filters could be used to view data by employee, region, product, or time period.
- Example: A sales dashboard that allows sales managers to track team performance, identify top performers, and monitor progress towards sales goals.
- Training page:
- Purpose: To provide new employees with the information and resources they need to get started in their roles.
- Web parts:
- Text web part: Provide written instructions, explanations, and welcome messages.
- File Viewer web part: Embed documents like training manuals or employee handbooks.
- Video web part: Share video tutorials demonstrating key processes or software applications. Link to videos hosted on platforms like Microsoft Stream or YouTube.
- Quick Links web part: Provide easy access to relevant resources, such as HR forms, IT support, or internal training sites.
- Hero web part: Create a visually appealing banner with important announcements or links.
- Example: A new employee onboarding page with videos on company culture, software tutorials, and links to essential HR documents.
- Internal portal page:
- Purpose: To serve as a central hub for company news, announcements, and important resources.
- Web parts:
- News web part: Display the latest company news and announcements.
- Events web part: Showcase upcoming events, conferences, or company-wide meetings.
- Quick Links web part: Provide links to frequently accessed resources like document libraries, intranet sites, or employee directories.
- Highlighted content web part: Dynamically display content based on criteria like content type, modification date, or author.
- Example: A company intranet homepage with news updates, upcoming events, and links to key resources like HR policies, IT support, and employee benefits information.
These examples demonstrate just a few of the many ways SharePoint pages can be used to improve communication, collaboration, and information sharing within an organization. By combining different web parts and leveraging SharePoint’s integration capabilities, you can create dynamic and engaging pages tailored to your specific needs.
👉How do I access the SharePoint page? Navigate to the SharePoint site containing the page, then either use the site’s navigation or search functionality to locate and open the specific page.
SharePoint Page Design and Optimization Guidelines
Designing and optimizing SharePoint Pages is crucial to creating a user-friendly and efficient experience for your team or audience. In this section, we’ll explore design best practices, functionality tips, and SEO optimization strategies to ensure your SharePoint Pages are visually appealing, functional, and easy to find.
Design
Effective design is essential for creating engaging and user-friendly SharePoint pages. Consider these key design principles:
- Use SharePoint Modern Pages: Modern pages are the recommended approach for SharePoint design. They offer a responsive design for various devices, an intuitive interface, and easier customization without requiring developer assistance. Classic pages are generally less flexible and not as well-suited for modern web practices.
- Focus on minimalism: Avoid clutter for a better user experience. A clean, minimalistic design helps users focus on the content. Place key elements, such as calls-to-action (CTAs), important links, or key metrics, above the scroll bar for easy access.
- Maintain visual consistency: Use your brand’s styles (colors, logos, fonts) for a consistent and professional look. Ensure sufficient contrast between text and interface elements for readability, especially for users with visual impairments.
- Enhance navigation: Provide clear navigation links to main site sections and a prominent “Home” button. Use breadcrumbs to show the user’s current location within the site hierarchy. Consider using the “Navigation” web part for structured menus.
- Test for accessibility: Use tools like Accessibility Insights to check compliance with accessibility standards (WCAG). Ensure text, buttons, and navigation are usable for everyone, including those with disabilities. Pay attention to color contrast, keyboard navigation, and alternative text for images.
- Optimize for all devices: Test your pages on different devices (desktops, tablets, smartphones) and browsers (Chrome, Edge, Firefox, Safari) to ensure proper display and functionality. Modern SharePoint pages are generally responsive, but testing is still essential.
Functionality
Beyond visual design, the functionality of your SharePoint pages is crucial for user engagement and productivity. Consider these key aspects:
- Integrate useful web parts: Leverage SharePoint’s web parts (document libraries, lists, calendars, charts, Planner, etc.) to provide dynamic and interactive functionality. Display real-time updates or essential tools like task trackers or news feeds.
- Ensure quick page loading: Optimize pages for fast loading. Avoid excessive images, large files, or complex embedded content that might slow performance. Use browser developer tools to identify performance bottlenecks. Consider using Content Delivery Networks (CDNs) for static assets.
- Prioritize accessibility: Ensure pages comply with accessibility guidelines. Provide alternative text for images, use proper heading structure, and ensure keyboard navigation is functional.
- Keep content updated: Regularly review and update page content. Outdated information can confuse users. Establish a content review schedule or use workflows for reminders.
- Embed external content wisely: When embedding external content (YouTube videos, Power BI dashboards, etc.), ensure it doesn’t significantly impact page load times. Verify permissions and embedding options for external resources. Use embed codes or dedicated web parts whenever possible.
SEO optimization
These SEO best practices will help you improve the ranking and discoverability of your SharePoint pages:
- Use relevant keywords: Use relevant keywords in page titles, descriptions, and page content to improve search visibility, both within SharePoint and in external search engines.
- Customize the page URL: Create user-friendly URLs relevant to the page content. Avoid long, complex URLs with unnecessary parameters. In modern SharePoint, you can typically edit the page URL directly.
- Add metadata and titles: Provide descriptive page titles and use the Page Details pane to add metadata (description, keywords). This improves searchability within SharePoint.
- Support external indexing (if applicable): If you want external search engines (Google, Bing) to index your SharePoint pages, configure your SharePoint environment and page permissions accordingly. This typically involves working with your SharePoint administrator.
- Analyze page performance: Use SharePoint’s page analytics or other analytics tools to track page views, user engagement, and other metrics. This data helps you understand how users interact with your pages and identify areas for improvement.
Realizing SharePoint’s potential requires more than just technical foundations—it calls for a human-centered approach that perpetually optimizes for the user experience. This means not only developing on-brand visuals and usable layouts, but also soliciting user input to perfect site structure and content. It means analyzing usage metrics to double down on what works while changing course when something does not.
Security and Access Management Considerations
Protecting sensitive information and ensuring only authorized individuals can access specific SharePoint pages is crucial. This section outlines how to manage access and implement security best practices.
Setting up access
Restricting access to your SharePoint pages is essential for maintaining control over your content. While you can set unique permissions at the page level, it’s generally recommended to manage permissions at the site level for easier administration and consistency. This hierarchical approach simplifies permission management and reduces the risk of inconsistencies and security vulnerabilities. Here’s how to manage access effectively:
- Site level permissions: The most efficient way to control access is by managing permissions at the site level. When a user has access to a site, they inherit those permissions for all pages and content within that site, unless specific page-level permissions override this inheritance. This simplifies administration and ensures consistent access control across the site.
- Creating and managing security groups: Instead of assigning permissions to individual users, create security groups (e.g., “Marketing Team,” “Project X Members”) and assign permissions to those groups. This simplifies administration, especially with many users. To create a security group, navigate to the site settings (gear icon) and look for options related to “Permissions,” “Users and Permissions,” or “Site Permissions.” Within these sections, you’ll find options to create and manage groups.
- Inheriting permissions: By default, pages inherit permissions from their parent site. This means if a user has access to the site, they’ll also have access to the pages within it. You can break this inheritance to grant specific access to a page that differs from the site-level permissions. Use this option cautiously, as it can complicate permission management and potentially create security vulnerabilities. To break inheritance, go to the page settings and look for options like “Permissions” or “Stop Inheriting Permissions.” To restore inheritance, look for an option like “Inherit Permissions.”
- Page-level permissions (use with caution): While you can set unique permissions for individual pages, avoid this unless absolutely necessary. Managing permissions at the page level can quickly become complex, difficult to audit, and lead to inconsistencies. If you must set unique permissions, clearly document these exceptions to avoid confusion and ensure maintainability.
Security best practices
Implementing robust security practices is vital for protecting your SharePoint environment. Consider these key recommendations:
- Regularly review access settings: Periodically review the permissions for your sites and pages to ensure they are up-to-date and aligned with your organization’s security policies. Remove access for users who no longer require it.
- Utilize activity logs: SharePoint maintains activity logs that track changes made to sites and pages, including changes to permissions. Regularly review these logs to monitor activity and identify any unauthorized access attempts or suspicious modifications. This helps maintain an audit trail and provides insights into user behavior. You can typically find activity logs in the site settings or through the SharePoint admin center. Keep in mind that the level of detail available in the logs and your ability to access them might depend on your SharePoint version and permissions.
Conclusion on SharePoint Pages & How to Create a New Page on SharePoint
Creating and using pages in SharePoint is a powerful way to organize your team’s work, present data effectively, and facilitate collaboration. By leveraging the design, functionality, and SEO optimization strategies outlined in this article, you can create compelling and effective SharePoint pages that enhance productivity and communication within your organization.
However, the standard SharePoint feature set may sometimes require additional tools to truly unlock its full potential. For organizations seeking to further enhance their SharePoint experience, VirtoSoftware offers a suite of valuable products designed to streamline interactions and add key functionalities.
VirtoSoftware SharePoint On-Premise Web Parts and VirtoSoftware Microsoft 365 & SharePoint Online Apps provide a range of tools to improve calendar, task, and document management. Our tools can significantly simplify content management and boost productivity within your SharePoint environment.
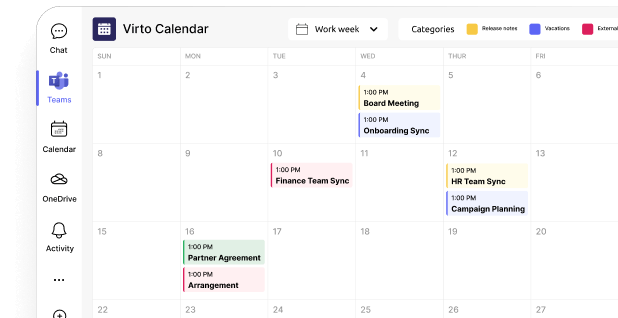
For example, Virto Calendar App consolidates events from various sources, including SharePoint lists, Exchange, Google Calendar, and external calendars via iCal, into a single, unified view. The Virto Kanban Board App offers a visual drag-and-drop interface for task management, making it easy to track progress and meet deadlines. Both can be added as web parts to your SharePoint pages.
On the document management front, the Virto Multiple File Upload App for SharePoint Online & Microsoft 365 simplifies bulk uploads with drag-and-drop functionality and custom metadata assignment. For SharePoint On-Premise, the Virto Multiple File Operations tool offers similar bulk upload capabilities, along with additional features like bulk downloads, deletions, and metadata management.
By exploring the capabilities of these VirtoSoftware products, you can further optimize your SharePoint environment, streamline workflows, and empower your teams to work more efficiently. We highly recommend exploring our tools and considering how they can improve your content management and overall productivity in SharePoint.
Visit the VirtoSoftware website to learn more, schedule a demo, or install free trials of available apps.
For readers looking to deepen their understanding of SharePoint and leverage its full potential, we encourage exploring the following official Microsoft resources and our blog articles:
Microsoft resources:
Our blog articles:
For additional insights and best practices, check out our curated blog content: