Customer Case: Adding Tabs and “Next” Button into SharePoint Form
How to create SharePoint form with tabs and “Next” button to advance to the next tab
Business Requirements
We have a request by a client to add “Next” buttons to the bottom of SharePoint 2013 and SharePoint Online forms with tabs to allow the user to advance to the next tab. Once the user reaches the last tab, the Next button should disappear and the Save button should be displayed.
Virto Software Components Used
Virto SharePoint Forms Designer or Virto SharePoint Online Forms Designer.
Solution Summary
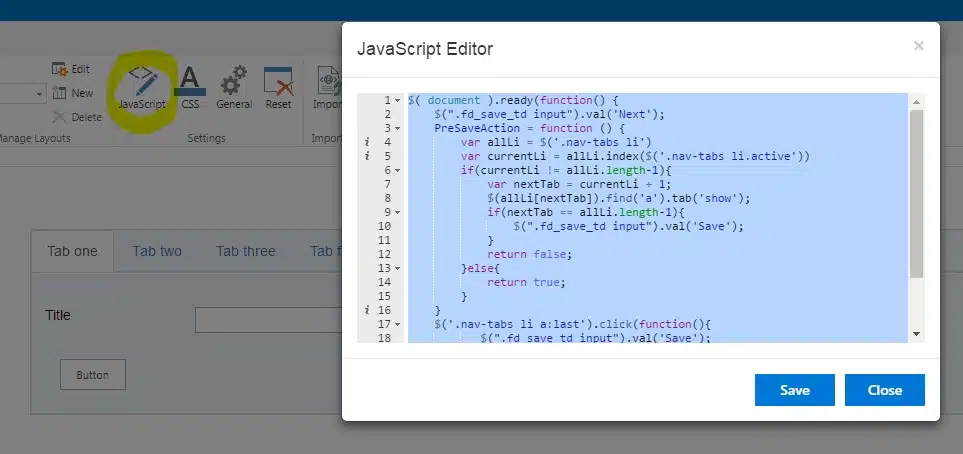
Virto Forms Designer’s features can be extended with additional css and javascript coding. The described use case can be implemented with the following code inserted to Javascript editor.
$( document ).ready(function() {
$(“.fd_save_td input”).val(‘Next’);
PreSaveAction = function () {
var allLi = $(‘.nav-tabs li’)
var currentLi = allLi.index($(‘.nav-tabs li.active’))
if(currentLi != allLi.length-1){
var nextTab = currentLi + 1;
$(allLi[nextTab]).find(‘a’).tab(‘show’);
if(nextTab == allLi.length-1){
$(“.fd_save_td input”).val(‘Save’);
}
return false;
}else{
return true;
}
}
$(‘.nav-tabs li a:last’).click(function(){
$(“.fd_save_td input”).val(‘Save’);
});
$(‘.nav-tabs li a:not(:last)’).click(function(){
$(“.fd_save_td input”).val(‘Next’);
});
});
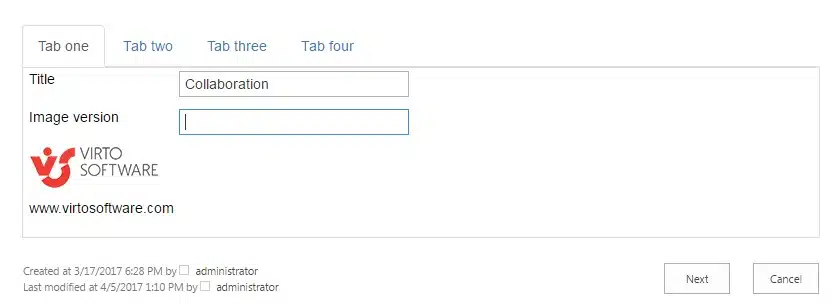
You can apply this code, for example, to SharePoint list edit form.
Now you can add all required info to the edit form, click Next to proceed to the next tab, and save the form on the last tab.
You can also apply distinct fields view permissions and use different form layouts to show the specific form views to users or user groups. Learn more about SharePoint form layouts in this article.
And you can find more useful information on the Virto SharePoint Forms Designer and Virto SharePoint Online Forms Designer pages.
| Related Products: | |
|---|---|
 |
 |
| Office 365 Forms Designer |
SharePoint Forms Designer |