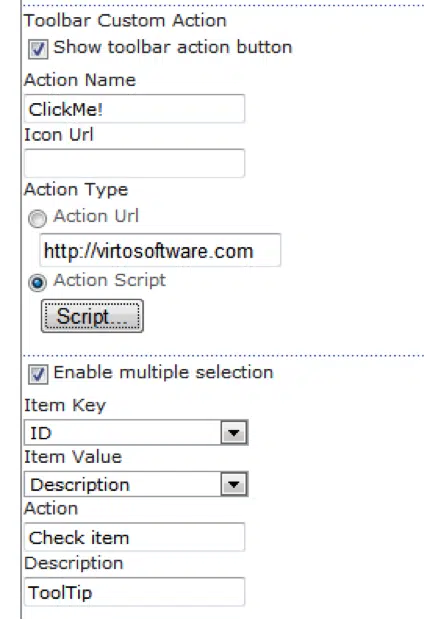
In order to add the toolbar button, select the checkbox Show toolbar action button. Enter button text or define the image Url.
Select Action Url action type for the button in order to set redirect to define Url after button click. Or use ActionScript to run JavaScript code.
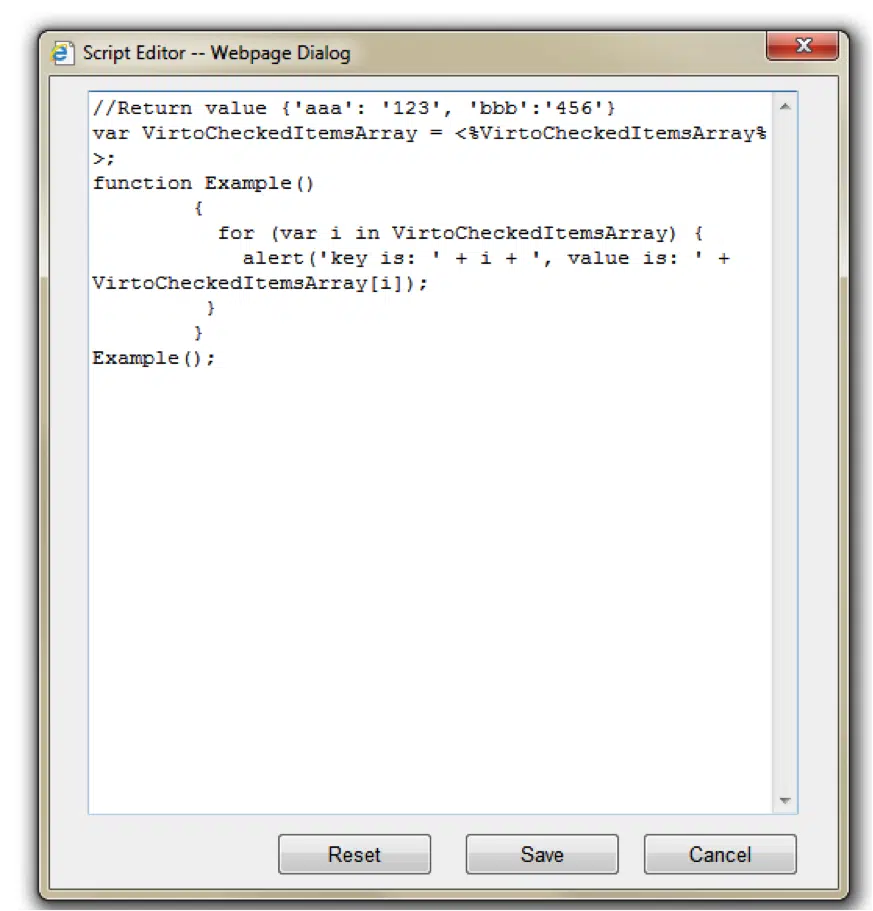
In case Action Script is selected, use the Script…button to enter the JavaScript code. Script usage sample code will be entered in the displayed window by default.
Value <%VirtoCheckedItemsArray%> will be replaced with mass that contains keys and values of selected items.
In order to return the default code, use the Reset button.
Click Save when you have entered your code. Or use Cancel to cancel the operation and close enter script editor window.
To allow the selection of items, use the checkbox Enable multiple selections
Select the facet category that will be used as a key and the facet category that will be used as a value. These keys and values can be used in JavaScript code.
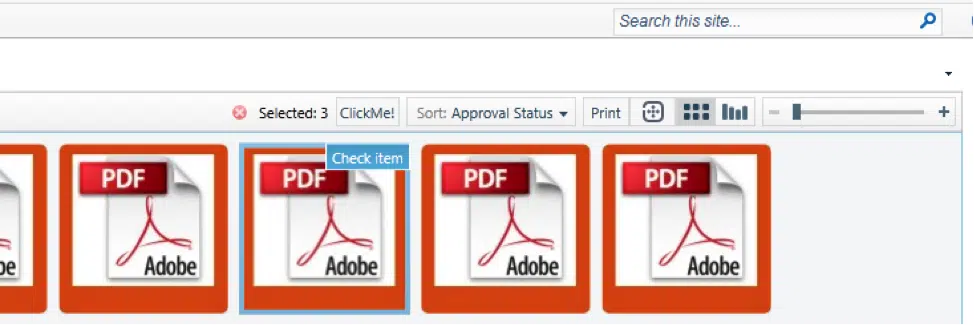
Every item will have a button that will make this item checked after clicking it (or unchecked, in case of a second click)
The text of the button has to be entered in the Action field. Tooltips can be entered in the Description field. A tooltip will be displayed when pointing the mouse on the button.
The quantity of selected items is shown on the toolbar.
In order to cancel the selection of items, use the button (red cross icon) opposite the Selected: field.